This is a documentation for Board Game Arena: play board games online !
Khác biệt giữa bản sửa đổi của “Tutorial reversi”
| Dòng 194: | Dòng 194: | ||
[[File:reversi3.jpg]] | [[File:reversi3.jpg]] | ||
== The database == | |||
We did most of the client-side programming, so let's have a look on the other side now. | |||
To design the database model of our game, the best thing to do is to follow the "Go to game database" link at the bottom of our game, to access the database directly with a [http://www.phpmyadmin.net/ PhpMyAdmin] instance. | |||
Note: of course we can't explain how | |||
Phiên bản lúc 15:22, ngày 24 tháng 11 năm 2012
Introduction
Using this tutorial, you can build a complete working game on BGA environment: Reversi game.
Before reading this tutorial, you must:
- Read the overall presentations of the BGA Framework (see here).
- Know the rules of Reversi.
Create your first game
With the initial skeleton of code provided initially, you can already start a game from the BGA Studio. For now, we are going to work with 1 player only. Most of the time this is simpler to proceed with only one player during the early phase of development of your game, as it's easy and fast to start/stop games.
Thus, you can start a "Reversi" game, and arrive on a void, empty game. Yeah.
Let it look like Reversi
It is always a good idea to start with a little bit of graphic work. Why? Because this helps to figure out how the final game will be, and issues that may appear later.
Be careful during designing the layout of your game: you must always keep in mind that players with a 1024px screen width must be able to play. Usually, it means that the width of the play area can be 750px (in the worst case).
For Reversi, it's useless to have a 750x750px board - much too big, so we choose this one which fit perfectly (536x528):
Note that we are using a jpg file. Jpg are lighter than png, then faster to load. Later we are going to use PNGs for discs for transparency purpose.
Now, let's make it appears on our game:
- upload board.jpg in your "img/" directory.
- edit "reversi_reversi.tpl" to add a 'div' for your board:
<div id="board"> </div>
- edit your reversi.css file to transform it into a visible board:
#board {
width: 536px;
height: 528px;
background-image: url('../../img/reversi/board.jpg');
}
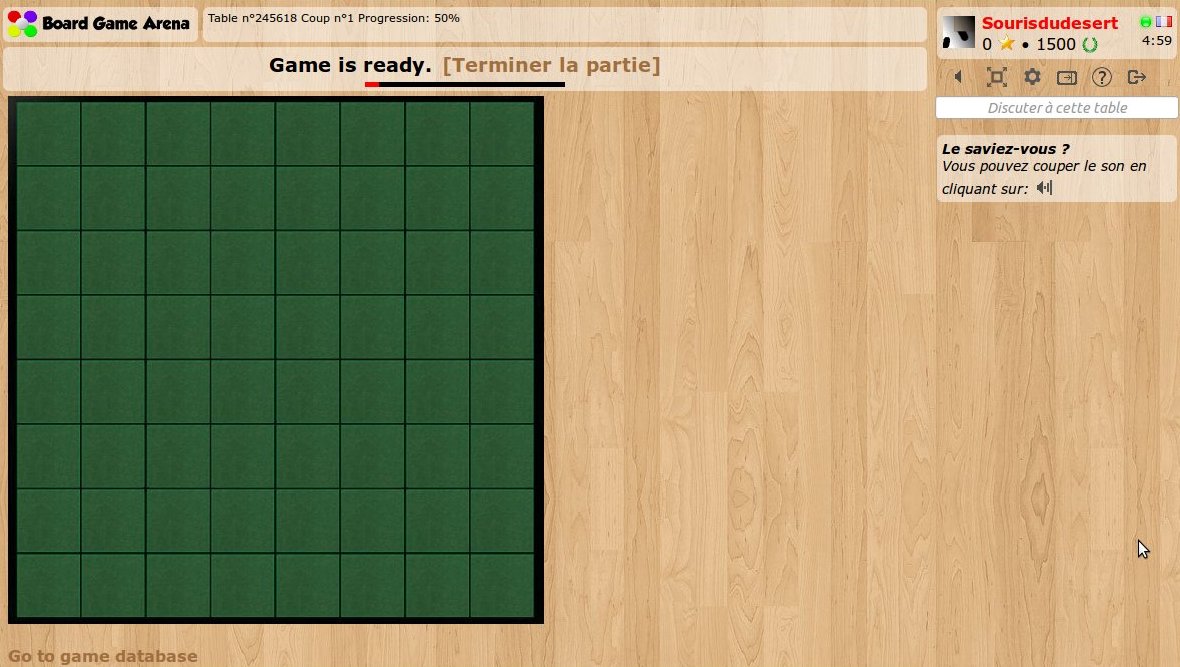
Refresh your page. Here's your board:
Make the squares appears
Now, what we need is to create some invisible HTML elements when squares are. These elements will be used as position references for width&black discs. Obviously, we need 64 squares. To avoid writing 64 'div' elements on our template, we are going to use the "block" feature.
Let's modify our template like this:
<div id="board">
<!-- BEGIN square -->
<div id="square_{X}_{Y}" class="square" style="left: {LEFT}px; top: {TOP}px;"></div>
<!-- END square -->
</div>
As you can see, we created a "square" block, with 4 variable elements: X, Y, LEFT and TOP. Obviously, we are going to use this block 64 times during page load.
Let's do it in our "reversi.view.php" file:
$this->page->begin_block( "reversi_reversi", "square" );
$hor_scale = 64.8;
$ver_scale = 64.4;
for( $x=1; $x<=8; $x++ )
{
for( $y=1; $y<=8; $y++ )
{
$this->page->insert_block( "square", array(
'X' => $x,
'Y' => $y,
'LEFT' => round( ($x-1)*$hor_scale+10 ),
'TOP' => round( ($y-1)*$ver_scale+7 )
) );
}
}
Note: as you can see, squares in our "board.jpg" files does not have an exact width/height in pixel, and that's the reason we are using floating point numbers here.
Now, to finish our work and check if everything works fine, we are going to style our square a little bit in our CSS stylesheet:
#board {
width: 536px;
height: 528px;
background-image: url('../../img/reversi/board.jpg');
position: relative;
}
.square {
width: 56px;
height: 56px;
position: absolute;
background-color: red;
}
Explanations:
- With "position: relative" on board, we ensure square elements are positioned relatively to board.
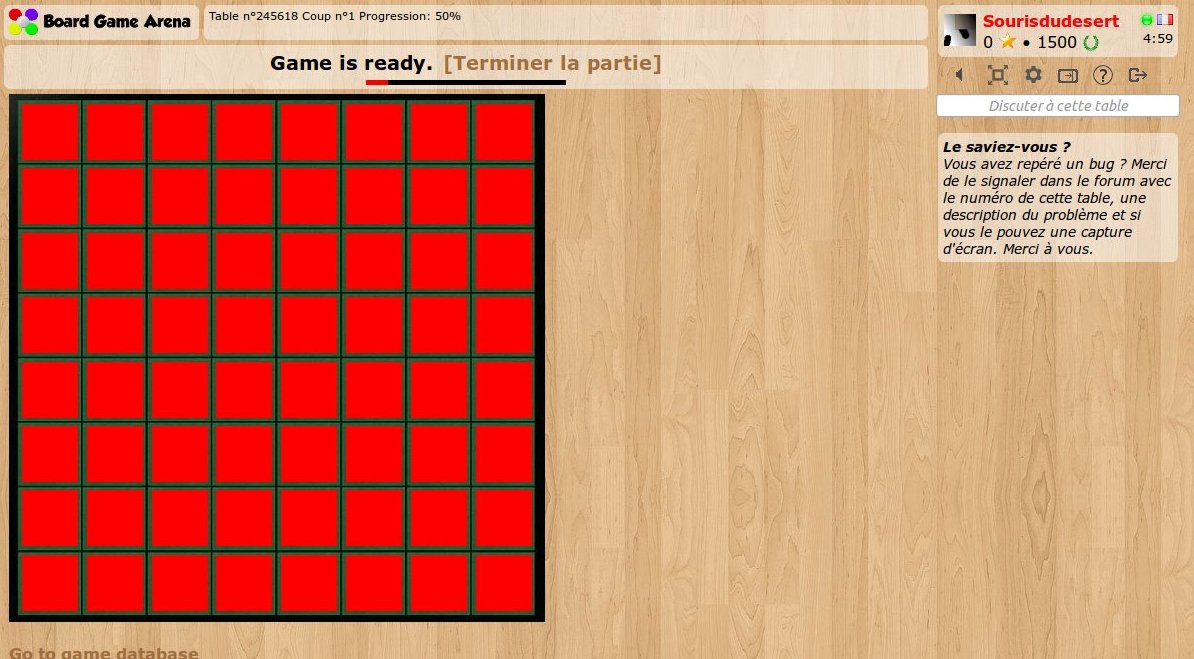
- For the test, we use a red background color for the square. This is a useful tip to figure out if everything is fine with invisible elements.
Let's refresh and check our our (beautiful) squares:
The discs
Now, our board is ready to receive some disc tokens!
At first, we introduce a new 'div' element as a child of "board" to host all these tokens (in our template):
<!-- END square -->
<div id="tokens">
</div>
</div>
Then, let's introduce a new piece of art with the discs. We need some transparency here so we are using a png file:
Important: we are using ONE file for both discs. It's really important that you use a minimum number of graphic files for your game with this "CSS sprite" technique, because it makes the game loading faster and more reliable. Read more about CSS sprites.
Now, let's separate the disc with some CSS stuff:
.token {
width: 56px;
height: 56px;
position: absolute;
background-image: url('../../img/reversi/tokens.png');
}
.tokencolor_ffffff { background-position: 0px 0px; }
.tokencolor_000000 { background-position: -56px 0px; }
With this CSS code, is we apply the classes "token" and "tokencolor_ffffff" to a div element, we got a white token. Yeah.
Note the "position: absolute" which allow us to position tokens on the board and make them "slide" to their positions.
Now, let's make a first token appears on our board. Disc tokens are not visible at the beginning of the game: they appear dynamically during the game. For this reason, we are going to make them appear from our Javascript code, with a BGA Framework technique called "JS template".
In our template file (reversi_reversi.tpl), let's create the piece of HTML needed to display our token:
<script type="text/javascript">
// Templates
var jstpl_disc='<div class="disc disccolor_${color}" id="disc_${xy}"></div>';
</script>
Note: we already created the "templates" section for you in the game skeleton.
As you can see, we defined a JS template named "jstpl_disc" with a piece of HTML and two variables: the color of the token and its x/y coordinates. Note that the syntax of the argument is different for template block variables (brackets) and JS template variables (dollar and brackets).
Now, let's create a method in our Javascript code that will make a token appear on the board, using this template:
addTokenOnBoard: function( x, y, player )
{
dojo.place( this.format_block( 'jstpl_token', {
xy: x+''+y,
color: this.gamedatas.players[ player ].color
} ) , 'tokens' );
this.placeOnObject( 'token_'+x+''+y, 'overall_player_board_'+player );
this.slideToObject( 'token_'+x+''+y, 'square_'+x+'_'+y ).play();
},
At first, with "dojo.place" and "this.format_block" methods, we create a HTML piece of code and insert it as a new child of "tokens" div element.
Then, with BGA "this.placeOnObject" method, we place this element over the panel of some player. Immediately after, using BGA "this.slidetoObject" method, we make the disc slide to the "square" element, its final destination.
Note: don't forget to call the "play()", otherwise the token remains at its original location.
Note: note that during all the process, the parent of the new disc HTML element will remain "tokens". placeOnObject and slideToObject methods are only moving the position of elements on screen, and they are not modifying the HTML tree.
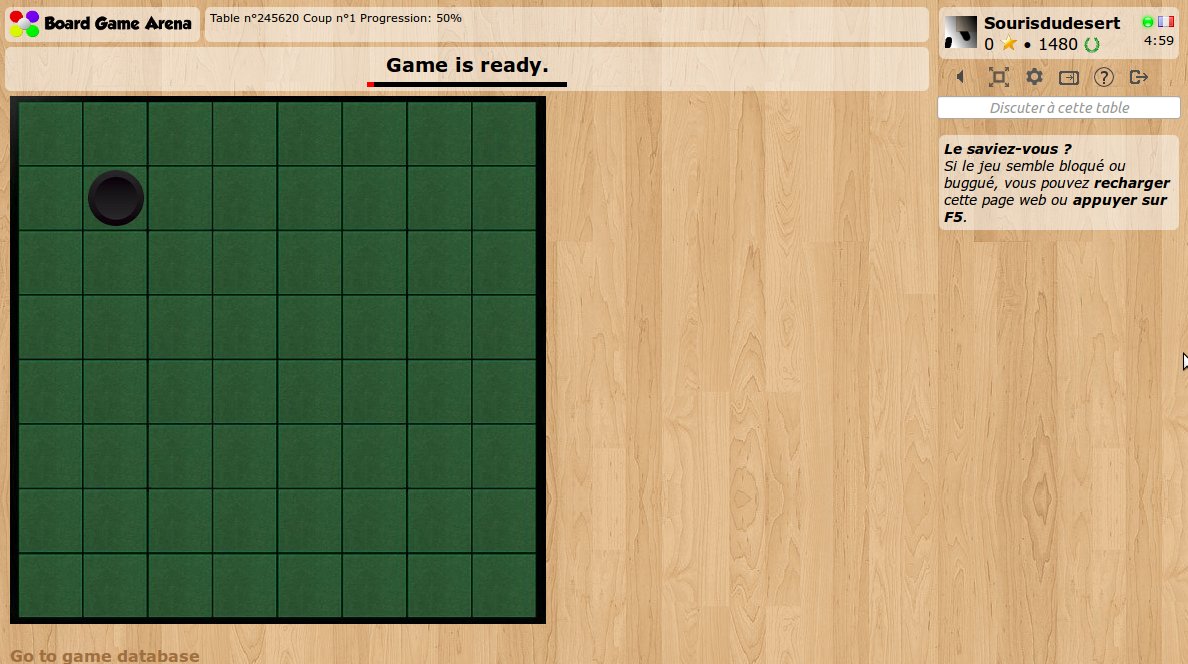
Now, to test if everything works fine, just call "addTokenOnBoard( 2, 2, <your_player_id> )" in your "setup" Javascript method, and reload the page. A token should appear and slide immediately to its position, like this:
The database
We did most of the client-side programming, so let's have a look on the other side now.
To design the database model of our game, the best thing to do is to follow the "Go to game database" link at the bottom of our game, to access the database directly with a PhpMyAdmin instance.
Note: of course we can't explain how